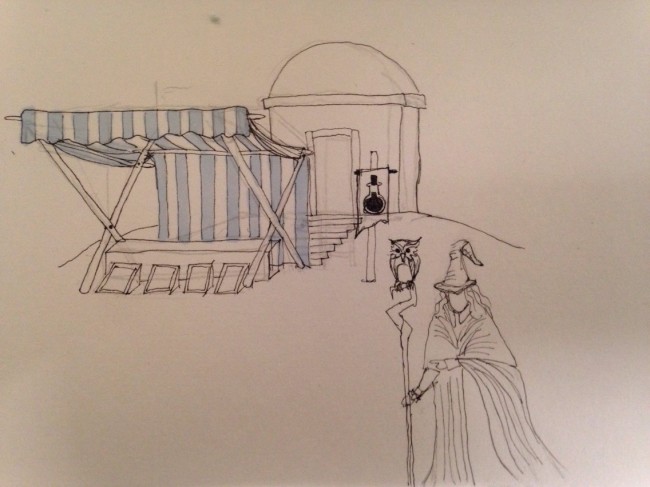
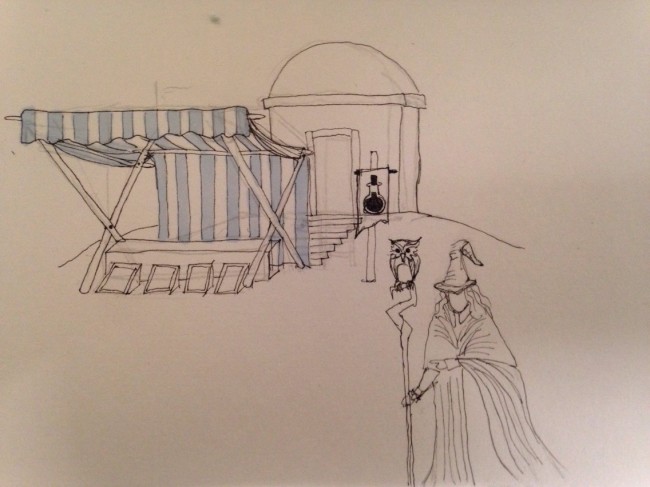
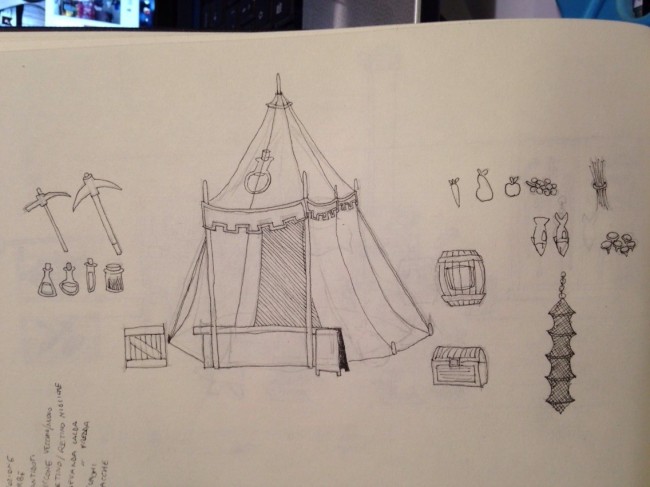
Another important shop is the potion shop: I drawed this small building with a sort of a tent that looks like those medieval fairs (or the idea of medieval fair we got). The seller would have been a mage with a big cloak carrying a staff with a pet on it: my first choice was the owl.

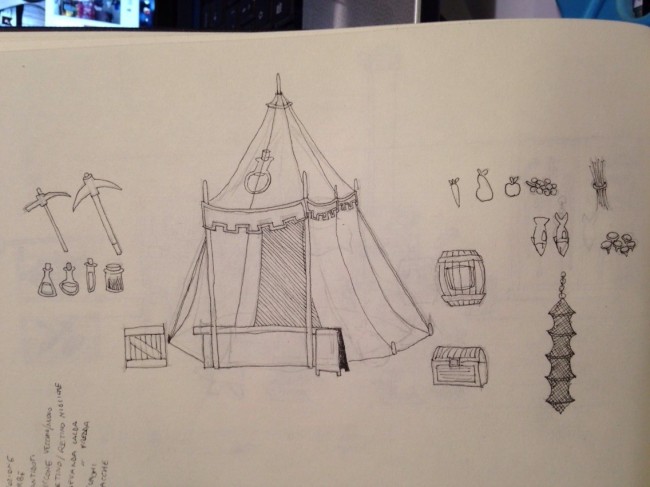
As I wanted to draw both of the shops together (ideally they were close to each other, so I wanted to design them so that they could have looked best next to each other). The idea for the fruit seller was to have another big tent, this time more like a standard tent, but as I kept on with drawing, I started realizing that such structure would have suit much better the potion shop rather than the fruit on, so I switched the purposes of the structures. It wasn’t that hard, as I drawed all the items and props separately like before.

The second part of this post is about something much more important though: it’s about the choice of the tile for the game.
It may sound easy, but it’s actually really hard to think of a title for a game that wants to fit into a consolidated genre without sound already-heard or boring: we started noting up the words we might have use, and the list was very long and containing words like: beast, monster, explorer, adventurer, wandered, predator, venturer, hunter, adventure, story, tale, quest, journey, fate, destiny, land, hunt, reign, realm…
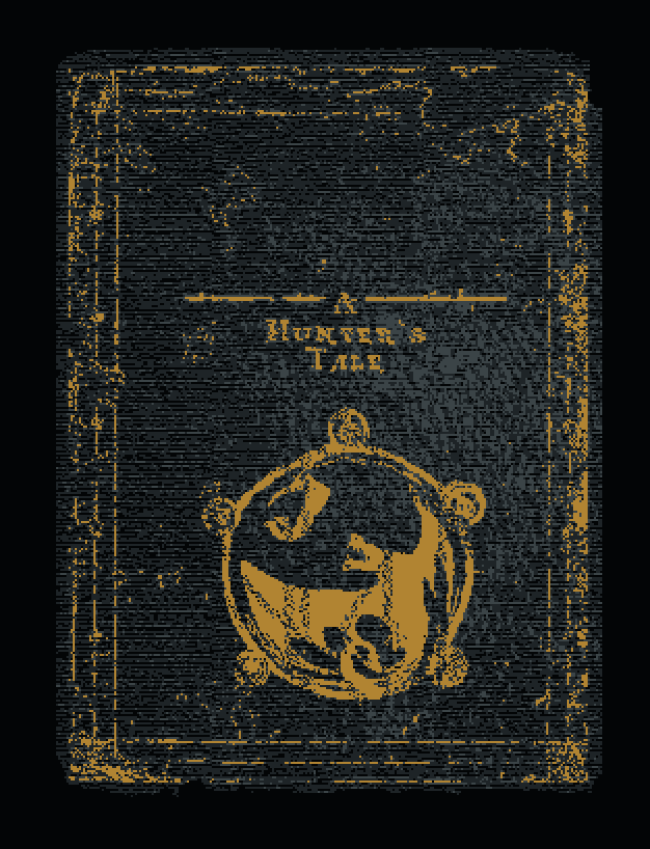
In the end, we decided to go for “A Hunter’s Tale” as a subtitle, hoping to find a very cool name for the lend to call the game with (such as the elder’s scrolls: Skyrim, to say one of the most recent and importan example in term of fantasy videogames).
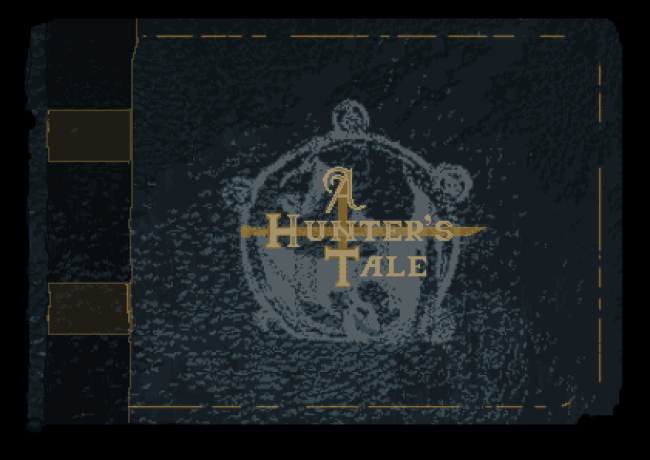
We also decided for the first image/title Image to have an old book: making an old book in pixelart led me to draw something like this, complete with dragon vessel and scratched borders:

I’m not 100% convinced by this design, though, as you can’t properly read the title and the book, as later on Martin and Neal told me too, looked more like a resized photo rather then a pixelart drawing.