My idea for the project was to do a game working with pixel art. Even if it’s something “old fashioned” I decided to challenge myself with such graphic style not just to try something different, but because, due to the nostalgic way of last years, it’s been expanding a lot.
Some history first: we can say that pixelart games came back to the screen in 2004, when Studio Pixel, to make a tribute to old Metroid Games, released Cave Story. That game was important for two main reasons: it opened both the door to the indie world, showing that a small team could work on games and make those big hits, and that pixelart could have been used in modern ways. The years passed, and a lot of titles have been released for every genre, from rpgs and platforms to shooters to point-and-click adventure games. Some famous examples are the platform SuperMeatBoy by Team Meat (2010), the first chapter of Blackwell saga, a series of point and click adventures by WadjetEye Games (2006) or even horror game such as Lone Survivor by Jasper Byrne (2012). Meanwhile, the mobile gaming was expanding too, supporting way much better 2d games rather than the 3d ones. You can find among the bigger hits on mobile gaming a lot of pixel art games, such as Jetpack Joyride by Halfbrick studios (2011), Tiny Tower by Mobage (and Tiny Death Star, a Star Wars spinoff, 2011 and 2014), and even entire companies, like Ravenous Games, that are pretty much entirely based on pixel art games ( some titles are Random Heroes, 2012, Devious Dungeon, 2014, Beatdown, 2013). Even bigger companies, like Square Enix, has been developing pixel art games and republishing their old ones, following the nostalgic wave, and Disney made a full length movie, Wreck-It Ralph (2012) based on characters of arcade games.
The comeback of pixel art has given developers the freedon to experiment too, experiments that led into huge commercial successes: games like Superbrothers Sword and sorcery tried to mix both pixelart and digital painting, having a strange gameplay that turn the whole game into an experience out of genres rather than “just a game”. Marcus “Notch” Persson take the pixilated graphic style and, using a graphic based on cube boxes, put that into a 3d world: the result was Minecraft, that from its release on 2011 has sold millions of copies and has developed loads of merchandise: you can’t get into an hmv today without seeing keyrings or books about it, and even lego has developed some sets based on it.
Meanwhile, another wave was expanding, the crowdfunding one: websites like Kickstarter or IndieGoGo has helped and are still helping minor developers to develop games. Again, most of them are remakes or tributes to elder ones, as they are the one more people are willing to pay for. For example, Hyper Light Drifter by Heart machine asked 27,000 dollars. After 28 days, they got 645,158.
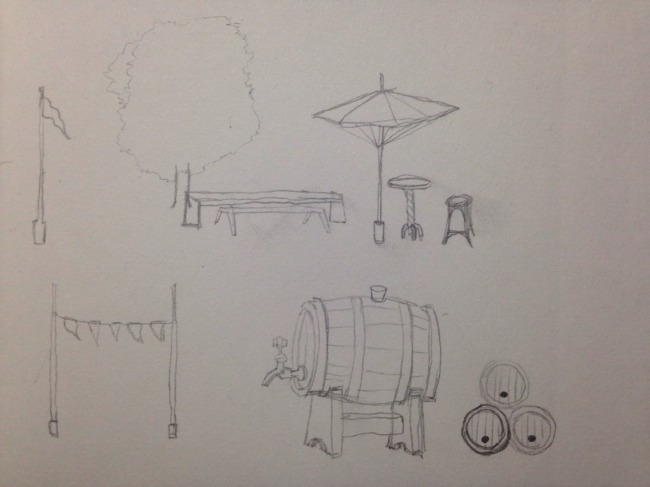
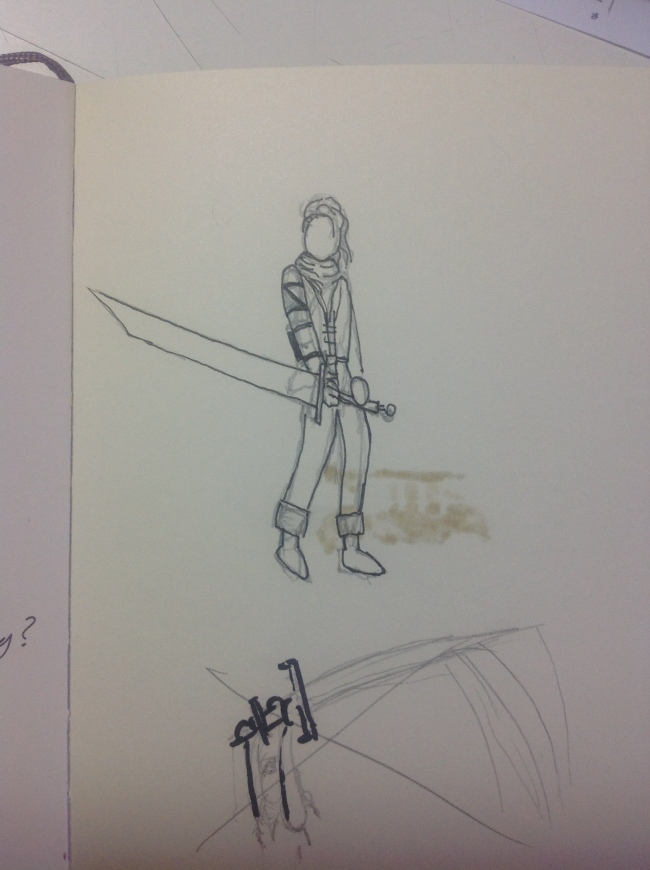
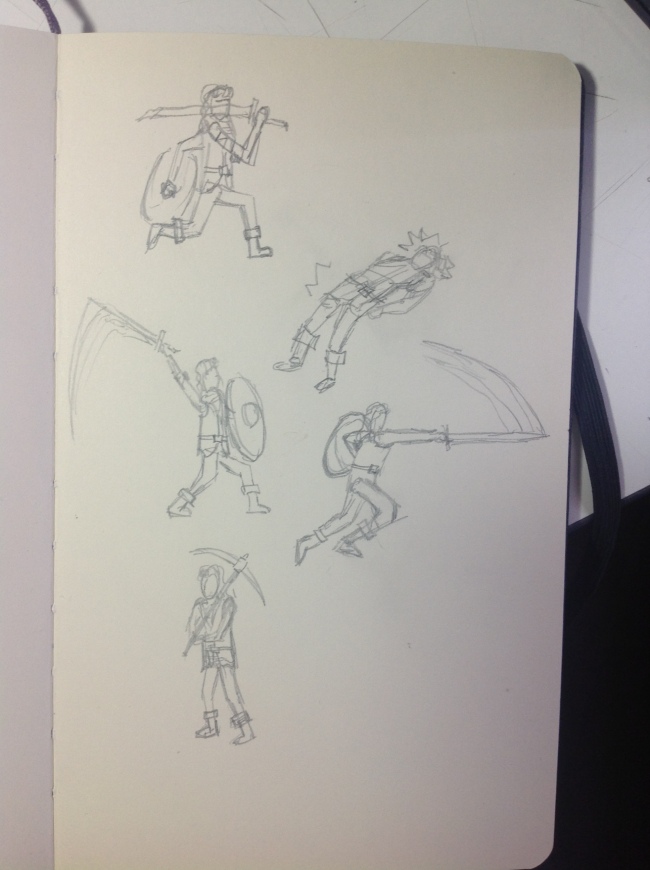
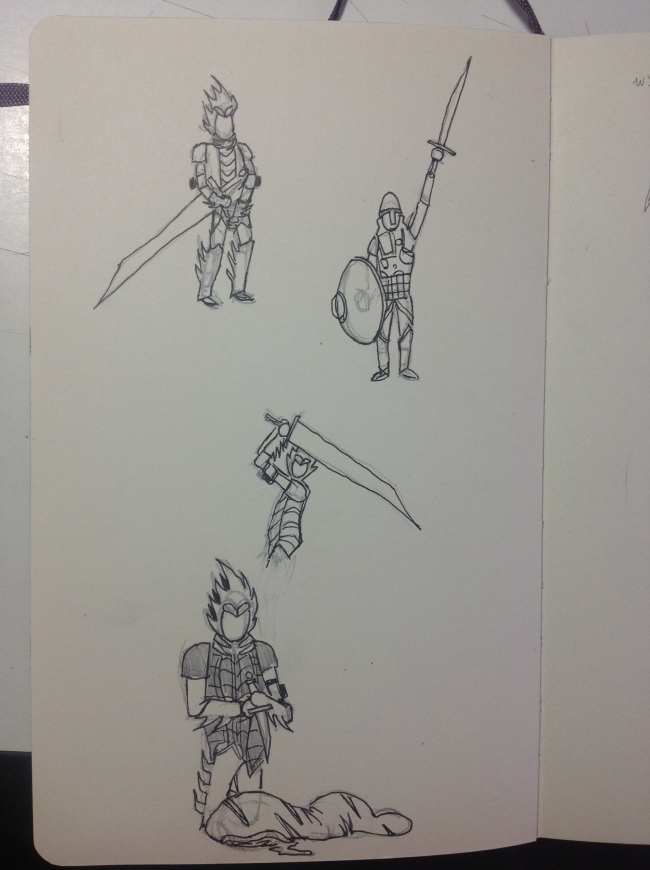
So, as I knew pixelart was worth trying, I challenged myself with that. As it was actually a new field for me, I tried to make the way I would have made it with standard digital painting, only by drawing it on paper first. That helped me defyning the borders, to which I had applied colours and textures. It may sound easy put in those words, but it’s hard, especially with smaller objects or with characters: how can you define a face that doesn’t look stylized or too much cartoonish when you have a bunch of pixels?
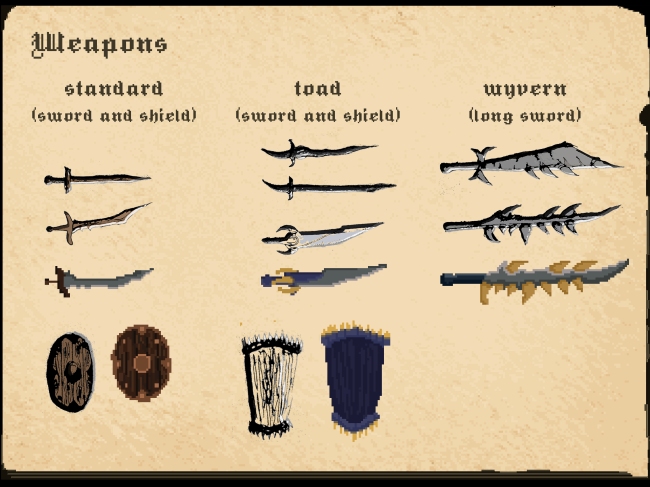
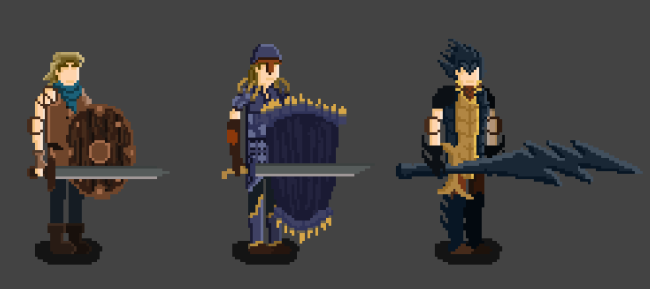
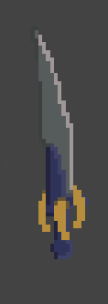
Working with that concept in mind helped me learning what details are “expendable” when you work on such things: in the character design, for example, I choose not to include eyes on the face, but just eyebrows, and the overall design doesn’t seem to be overall strange or make the character look unfinished for the fact he doesn’t have eyes. Or, for the monster design, how can you define a mouth or treathing teeth or nails then you can do that only with 5 or 6 pixels? Or, again, designing the sword, how can it look sharpened when it’s only 3 pixels wide?
I learnt to managed all those elements and issues by making them, and another hard step was trying also to use other people’s art as reference without seeming to copy it. For characters design, for example, if you want to work on human proportions (so not making stylized character, let’s say in the Zelda or Pokemon style) there are not a lot of variables to include, so you have to worry about not making the character look like someone else’s one: as I haven’t got a lot of skills in terms of anatomy or human design generally, I tried to manage that using the overall style of single elements, like a hand, or a leg. I’ll see if they will work properly when I’ll animate it.
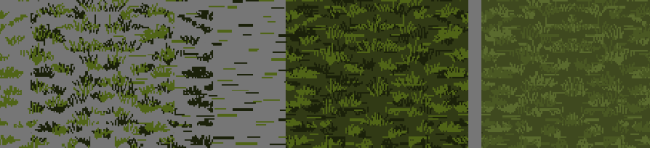
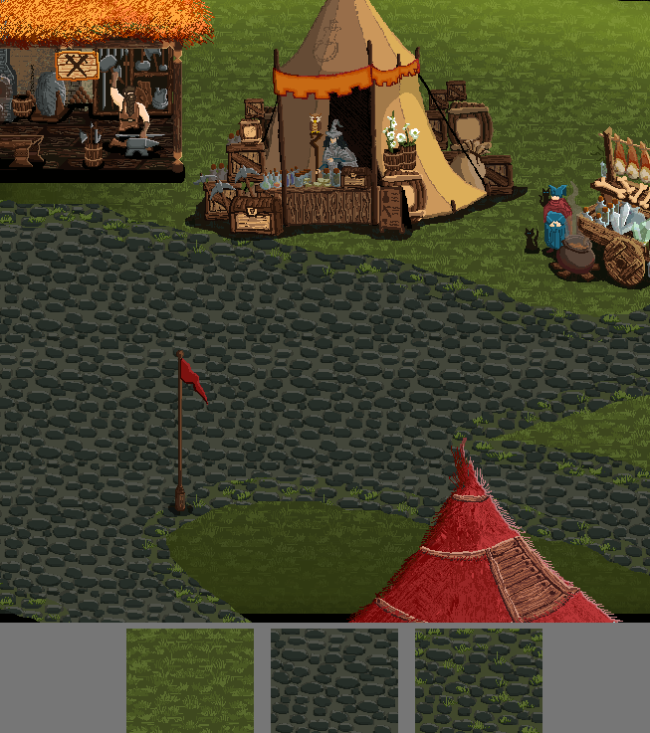
In terms of environment design, everything was challenging but easier, as they are bigger and therefore easier to “compress” in pixelart: it was fun to experiment with textures such as with the straw roofs, with the bricks for the castle or with the trees trying to make a pixel look like a leaf.
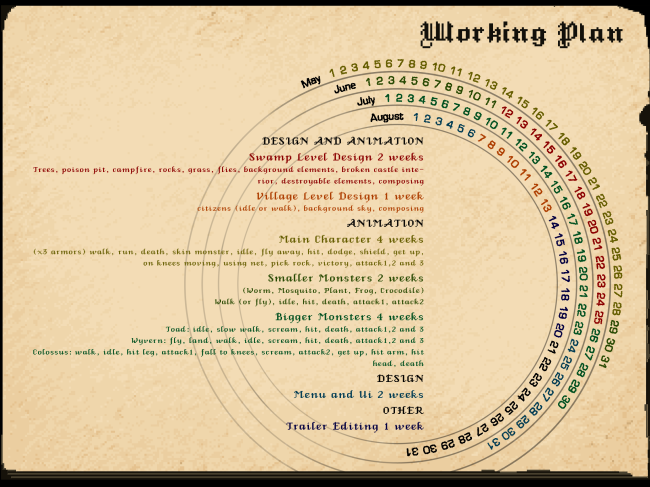
But I didn’t just improve my pixelart skills during the past months: I’ve chosen to do such a project because I loved the idea of creating a fantasy ecosystem filled with monsters, as I already worked on environments but I never tried to populate them in a both zoological and fantasy way. The following months will be a bigger challenge, as I will face the animation part, and some of it will be very hard, as there are a wide range of objects, creatures and characters I will need to make move.